import React from 'react';
import { View, Image, Text, Button } from 'react-native';
const ProfileView = () => {
return (
<View style={styles.container}>
<View style={styles.header}>
<Image style={styles.avatar} source={{ uri: 'https://www.bootdey.com/img/Content/avatar/avatar6.png' }} />
<View style={styles.info}>
<Text style={styles.name}>John Doe</Text>
<Text style={styles.username}>@johndoe</Text>
<Button title="Edit Profile" onPress={() => {}} />
</View>
</View>
<View style={styles.stats}>
<View style={styles.stat}>
<Text style={styles.statLabel}>Tweets</Text>
<Text style={styles.statValue}>1,234</Text>
</View>
<View style={styles.stat}>
<Text style={styles.statLabel}>Following</Text>
<Text style={styles.statValue}>123</Text>
</View>
<View style={styles.stat}>
<Text style={styles.statLabel}>Followers</Text>
<Text style={styles.statValue}>456</Text>
</View>
</View>
<Text style={styles.bio}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</Text>
</View>
);
};
const styles = {
container: {
backgroundColor: '#fff',
},
header: {
marginTop:50,
flexDirection: 'row',
alignItems: 'center',
padding: 20,
},
avatar: {
width: 50,
height: 50,
borderRadius: 25,
},
info: {
marginLeft: 20,
},
name: {
fontSize: 24,
fontWeight: 'bold',
},
username: {
color: '#999',
fontSize: 18,
},
stats: {
flexDirection: 'row',
alignItems: 'center',
padding: 20,
},
stat: {
flex: 1,
alignItems: 'center',
},
statLabel: {
color: '#999',
fontSize: 14,
},
statValue: {
fontSize: 18,
},
bio: {
padding: 20,
fontSize: 16,
color: '#333',
},
};
export default ProfileView;
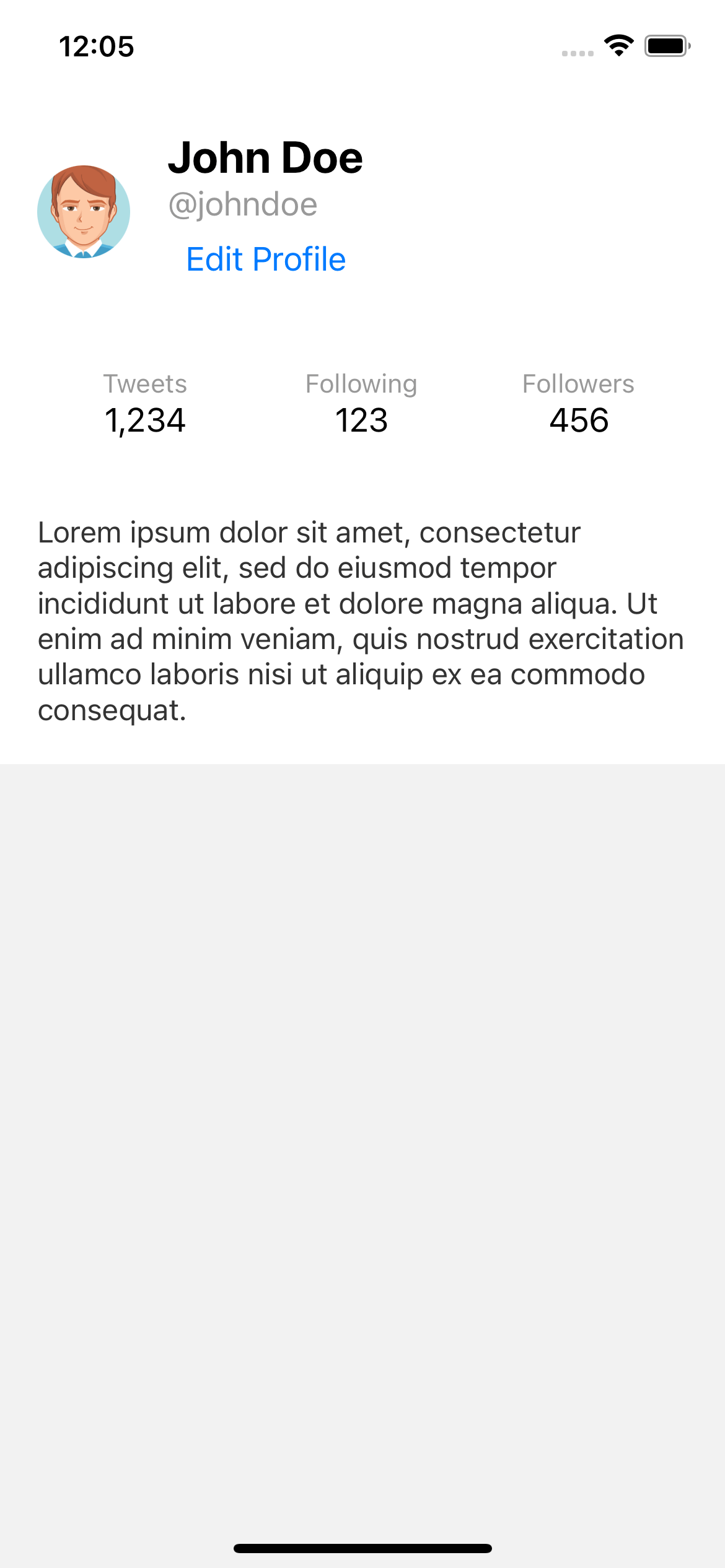
About this react-native template
This react-native template, Profile header similar to twitter, was published on Dec 31st 2022, 00:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.1K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.