import React, { useState } from 'react';
import { View, Text, TextInput, TouchableOpacity, StyleSheet, FlatList } from 'react-native';
const TaskList = () => {
const [task, setTask] = useState('');
const [tasks, setTasks] = useState([]);
const addTask = () => {
setTasks([...tasks, { task, key: tasks.length.toString() }]);
setTask('');
};
const removeTask = (key) => {
setTasks(tasks.filter((t) => t.key !== key));
};
return (
<View style={styles.container}>
<TextInput
style={styles.input}
value={task}
onChangeText={setTask}
placeholder="Add a task"
/>
<TouchableOpacity style={styles.button} onPress={addTask}>
<Text style={styles.buttonText}>Add</Text>
</TouchableOpacity>
<FlatList
style={styles.list}
data={tasks}
renderItem={({ item }) => (
<View style={styles.listItem}>
<Text>{item.task}</Text>
<TouchableOpacity onPress={() => removeTask(item.key)}>
<Text>X</Text>
</TouchableOpacity>
</View>
)}
/>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 20,
backgroundColor: '#f1f8ff',
},
input: {
height: 40,
marginBottom: 10,
marginTop: 40,
padding: 10,
borderWidth: 1,
borderColor: '#ddd',
},
button: {
backgroundColor: '#ddd',
padding: 10,
alignItems: 'center',
},
buttonText: {
fontWeight: 'bold',
},
list: {
marginTop: 10,
},
listItem: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
padding: 10,
marginVertical: 5,
backgroundColor: '#fff',
borderWidth: 1,
borderColor: '#ddd',
},
});
export default TaskList;
About this react-native template
This react-native template, simple task list view with add and remove buttons, was published on Jan 19th 2023, 21:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 3.1K views, Using this react-native template you have the following benefits:
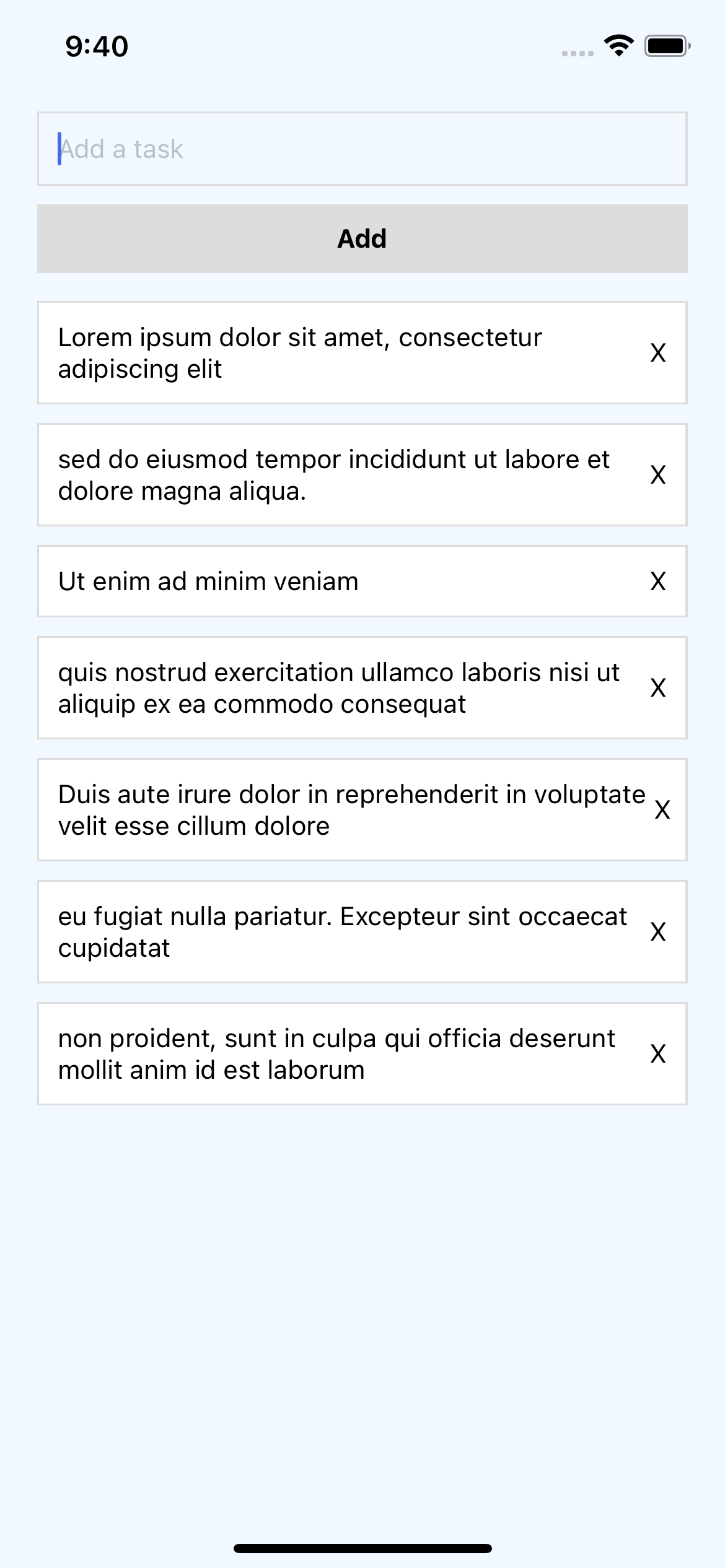
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.