import React from 'react';
import { FlatList, Image, Text, View, Button } from 'react-native';
const ProductListView = () => {
const products = [
{ id: '1', name: 'Product 1', price: '$99.99', image: 'https://via.placeholder.com/640x640/00BFFF/000000' },
{ id: '2', name: 'Product 2', price: '$129.99', image: 'https://via.placeholder.com/640x640/F08080/000000' },
{ id: '3', name: 'Product 3', price: '$149.99', image: 'https://via.placeholder.com/640x640/20B2AA/000000' },
{ id: '4', name: 'Product 4', price: '$149.99', image: 'https://via.placeholder.com/640x640/FF00FF/000000' },
];
const renderProduct = ({ item }) => {
return (
<View style={styles.product}>
<Image style={styles.image} source={{ uri: item.image }} />
<View style={styles.info}>
<Text style={styles.name}>{item.name}</Text>
<Text style={styles.price}>{item.price}</Text>
</View>
<Button title="Add to Cart" onPress={() => {}} />
</View>
);
};
return (
<FlatList
data={products}
renderItem={renderProduct}
keyExtractor={item => item.id}
/>
);
};
const styles = {
product: {
backgroundColor: '#fff',
margin: 10,
padding: 20,
alignItems: 'center',
},
image: {
width: '100%',
aspectRatio: 1,
},
info: {
marginTop: 20,
},
name: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 10,
},
price: {
fontSize: 18,
color: '#999',
},
};
export default ProductListView;
About this react-native template
This react-native template, Simple product list, was published on Dec 31st 2022, 00:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.8K views, Using this react-native template you have the following benefits:
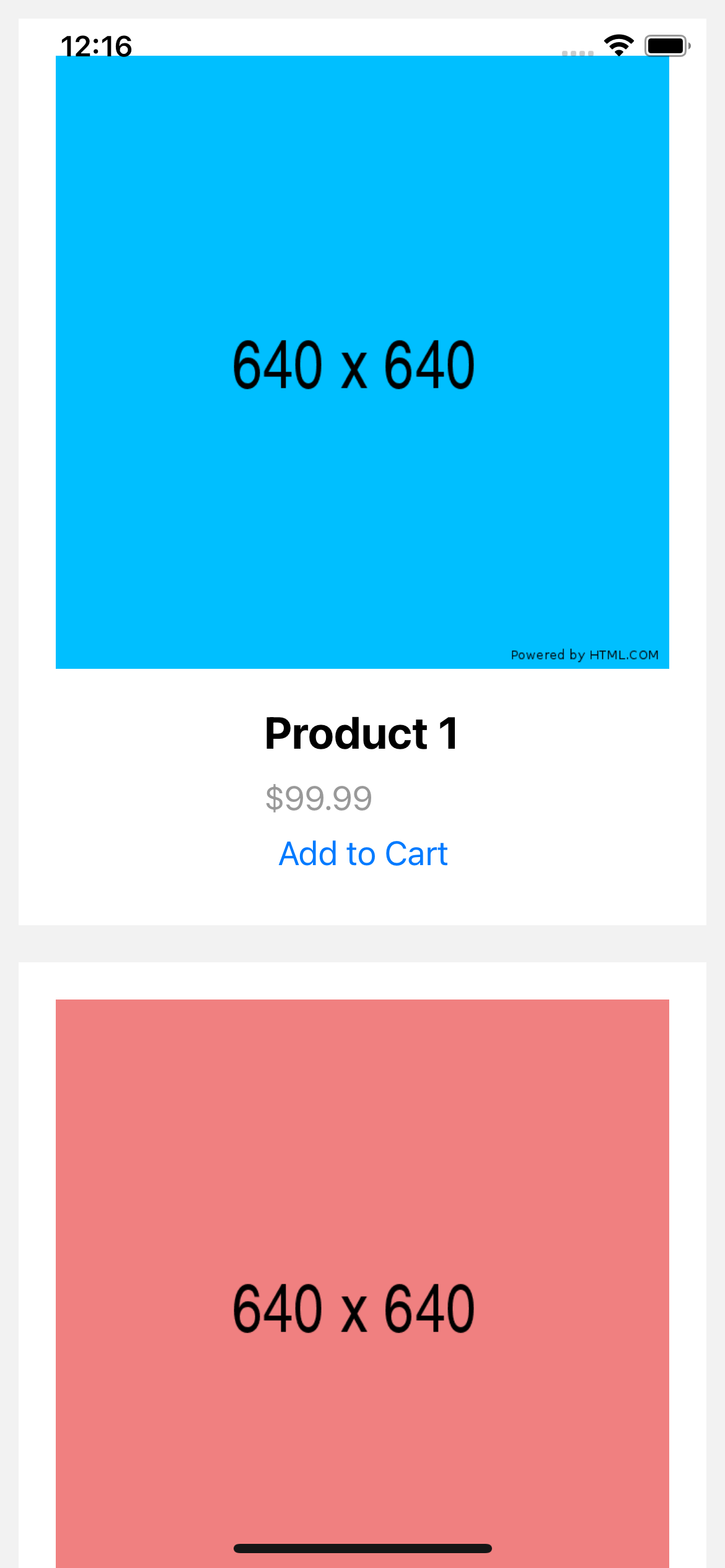
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.