import React from 'react'
import { View, FlatList, Image, Text, TouchableOpacity } from 'react-native'
const HomeView = () => {
const data = [
{
id: '1',
thumbnail: 'https://via.placeholder.com/640x360',
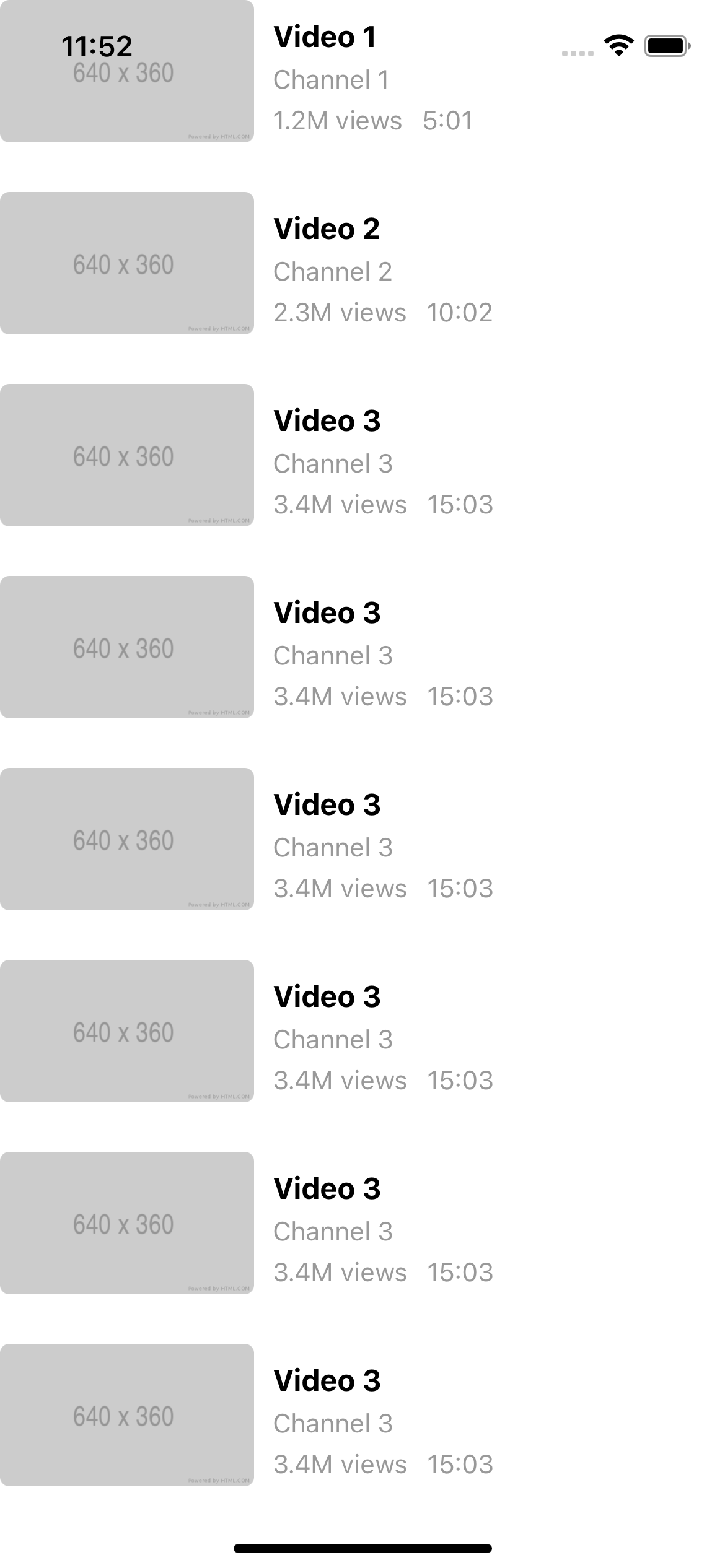
title: 'Video 1',
channel: 'Channel 1',
views: '1.2M views',
duration: '5:01',
},
{
id: '2',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 2',
channel: 'Channel 2',
views: '2.3M views',
duration: '10:02',
},
{
id: '3',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 3',
channel: 'Channel 3',
views: '3.4M views',
duration: '15:03',
},
{
id: '4',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 3',
channel: 'Channel 3',
views: '3.4M views',
duration: '15:03',
},
{
id: '5',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 3 ',
channel: 'Channel 3',
views: '3.4M views',
duration: '15:03',
},
{
id: '6',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 3',
channel: 'Channel 3',
views: '3.4M views',
duration: '15:03',
},
{
id: '7',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 3',
channel: 'Channel 3',
views: '3.4M views',
duration: '15:03',
},
{
id: '8',
thumbnail: 'https://via.placeholder.com/640x360',
title: 'Video 3',
channel: 'Channel 3',
views: '3.4M views',
duration: '15:03',
},
]
const renderItem = ({ item }) => {
return (
<TouchableOpacity style={styles.video} onPress={() => {}}>
<Image style={styles.thumbnail} source={{ uri: item.thumbnail }} />
<View style={styles.details}>
<Text style={styles.title}>{item.title}</Text>
<Text style={styles.channel}>{item.channel}</Text>
<View style={styles.viewCount}>
<Text style={styles.views}>{item.views}</Text>
<Text style={styles.duration}>{item.duration}</Text>
</View>
</View>
</TouchableOpacity>
)
}
return (
<FlatList
style={styles.container}
data={data}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
)
}
const styles = {
container: {
backgroundColor: '#fff',
flex:1,
},
video: {
flexDirection: 'row',
marginBottom: 20,
},
thumbnail: {
width: '35%',
aspectRatio: 16 / 9,
borderRadius: 5,
},
details: {
padding: 10,
width: '65%',
},
title: {
fontSize: 16,
fontWeight: 'bold',
},
channel: {
color: '#999',
fontSize: 14,
marginTop: 5,
},
viewCount: {
flexDirection: 'row',
alignItems: 'center',
marginTop: 5,
},
views: {
color: '#999',
fontSize: 14,
},
duration: {
color: '#999',
fontSize: 14,
marginLeft: 10,
},
}
export default HomeView
About this react-native template
This react-native template, Video list home app, was published on Dec 30th 2022, 23:54 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.3K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.