import React, { useState } from 'react'
import { View, Text, FlatList, StyleSheet, Image, TextInput } from 'react-native'
export default ContactsList = () => {
const [contacts, setContacts] = useState([
{
id: 1,
name: 'John Doe',
phone: '555-555-5555',
image: 'https://www.bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 2,
name: 'Jane Smith',
phone: '444-444-4444',
image: 'https://www.bootdey.com/img/Content/avatar/avatar2.png',
},
{
id: 3,
name: 'Bobbie Doeman',
phone: '333-333-3333',
image: 'https://www.bootdey.com/img/Content/avatar/avatar3.png',
},
{
id: 4,
name: 'Cabnth Johnson',
phone: '333-333-3333',
image: 'https://www.bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 5,
name: 'Krekvh Martin',
phone: '333-333-3333',
image: 'https://www.bootdey.com/img/Content/avatar/avatar5.png',
},
{
id: 6,
name: 'Jose Cassti',
phone: '333-333-3333',
image: 'https://www.bootdey.com/img/Content/avatar/avatar6.png',
},
{
id: 7,
name: 'John Mrtiuhg',
phone: '333-333-3333',
image: 'https://www.bootdey.com/img/Content/avatar/avatar7.png',
},
])
const [searchText, setSearchText] = useState('')
const [filteredContacts, setFilteredContacts] = useState(contacts)
const handleSearch = text => {
setSearchText(text)
const filtered = contacts.filter(contact => {
return contact.name.toLowerCase().includes(text.toLowerCase())
})
setFilteredContacts(filtered)
}
return (
<View style={styles.container}>
<View style={styles.searchContainer}>
<TextInput
style={styles.searchInput}
placeholder="Search"
value={searchText}
onChangeText={handleSearch}
/>
</View>
<FlatList
data={filteredContacts}
renderItem={({ item }) => (
<View style={styles.itemContainer}>
<Image style={styles.image} source={{ uri: item.image }} />
<View style={styles.textContainer}>
<Text style={styles.nameText}>{item.name}</Text>
<Text style={styles.phoneText}>{item.phone}</Text>
</View>
</View>
)}
keyExtractor={item => item.id.toString()}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
searchContainer: {
backgroundColor: '#eee',
padding: 8,
marginTop: 60,
},
searchInput: {
height: 40,
borderColor: 'gray',
borderWidth: 1,
padding: 8,
},
itemContainer: {
flex: 1,
flexDirection: 'row',
alignItems: 'center',
padding: 16,
borderBottomWidth: 1,
borderBottomColor: '#eee',
},
image: {
width: 48,
height: 48,
borderRadius: 24,
},
textContainer: {
marginLeft: 16,
},
nameText: {
fontSize: 16,
fontWeight: 'bold',
},
phoneText: {
fontSize: 16,
color: '#999',
},
})
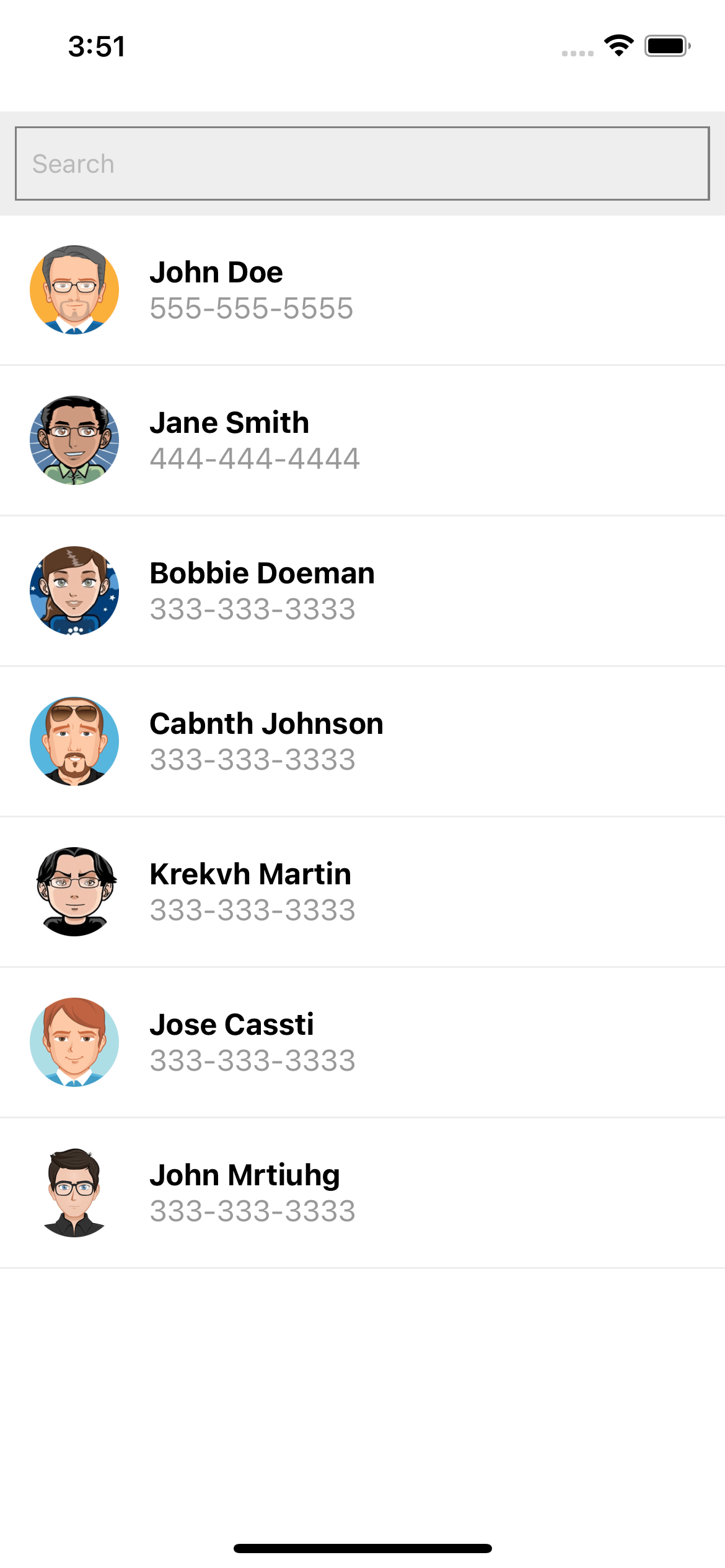
About this react-native template
This react-native template, Phone contacts list, was published on Jan 3rd 2023, 16:21 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.7K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.