import React, { useState } from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, FlatList } from 'react-native'
export default Calls = () => {
callsData = [
{
id: 1,
name: 'Mark Doe',
date: '12 jan',
time: '11:14 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar7.png',
},
{
id: 2,
name: 'Clark Man',
date: '12 jul',
time: '15:58 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar6.png',
},
{
id: 3,
name: 'Jaden Boor',
date: '12 aug',
time: '12:45 am',
video: true,
image: 'https://bootdey.com/img/Content/avatar/avatar5.png',
},
{
id: 4,
name: 'Srick Tree',
date: '12 feb',
time: '08:32 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 5,
name: 'John Doe',
date: '12 oct',
time: '07:45 am',
video: true,
image: 'https://bootdey.com/img/Content/avatar/avatar3.png',
},
{
id: 6,
name: 'John Doe',
date: '12 jan',
time: '09:54 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar2.png',
},
{
id: 8,
name: 'John Doe',
date: '12 jul',
time: '11:22 am',
video: true,
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 9,
name: 'John Doe',
date: '12 aug',
time: '13:33 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 10,
name: 'John Doe',
date: '12 oct',
time: '11:58 am',
video: true,
image: 'https://bootdey.com/img/Content/avatar/avatar7.png',
},
{
id: 11,
name: 'John Doe',
date: '12 jan',
time: '09:28 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 12,
name: 'John Doe',
date: '12 jan',
time: '09:28 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 13,
name: 'John Doe',
date: '12 jan',
time: '09:28 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 14,
name: 'John Doe',
date: '12 jan',
time: '09:28 am',
video: false,
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
]
const [calls, setCalls] = useState(callsData)
const renderItem = ({ item }) => {
var callIcon = 'https://img.icons8.com/color/48/000000/phone.png'
if (item.video == true) {
callIcon = 'https://img.icons8.com/color/48/000000/video-call.png'
}
return (
<TouchableOpacity>
<View style={styles.row}>
<Image source={{ uri: item.image }} style={styles.pic} />
<View>
<View style={styles.nameContainer}>
<Text style={styles.nameTxt}>{item.name}</Text>
</View>
<View style={styles.end}>
<Image
style={[styles.icon, { marginLeft: 15, marginRight: 5, width: 14, height: 14 }]}
source={{ uri: 'https://img.icons8.com/small/14/000000/double-tick.png' }}
/>
<Text style={styles.time}>
{item.date} {item.time}
</Text>
</View>
</View>
<Image style={[styles.icon, { marginRight: 50 }]} source={{ uri: callIcon }} />
</View>
</TouchableOpacity>
)
}
return (
<View style={{ flex: 1 }}>
<FlatList
extraData={calls}
data={calls}
keyExtractor={item => {
return item.id
}}
renderItem={renderItem}
/>
</View>
)
}
const styles = StyleSheet.create({
row: {
flexDirection: 'row',
alignItems: 'center',
borderColor: '#dcdcdc',
backgroundColor: '#fff',
borderBottomWidth: 1,
padding: 10,
justifyContent: 'space-between',
},
pic: {
borderRadius: 25,
width: 50,
height: 50,
},
nameContainer: {
flexDirection: 'row',
justifyContent: 'space-between',
width: 270,
},
nameTxt: {
marginLeft: 15,
fontWeight: '600',
color: '#222',
fontSize: 15,
},
mblTxt: {
fontWeight: '200',
color: '#777',
fontSize: 13,
},
end: {
flexDirection: 'row',
alignItems: 'center',
},
time: {
fontWeight: '400',
color: '#666',
fontSize: 12,
},
icon: {
height: 28,
width: 28,
},
})
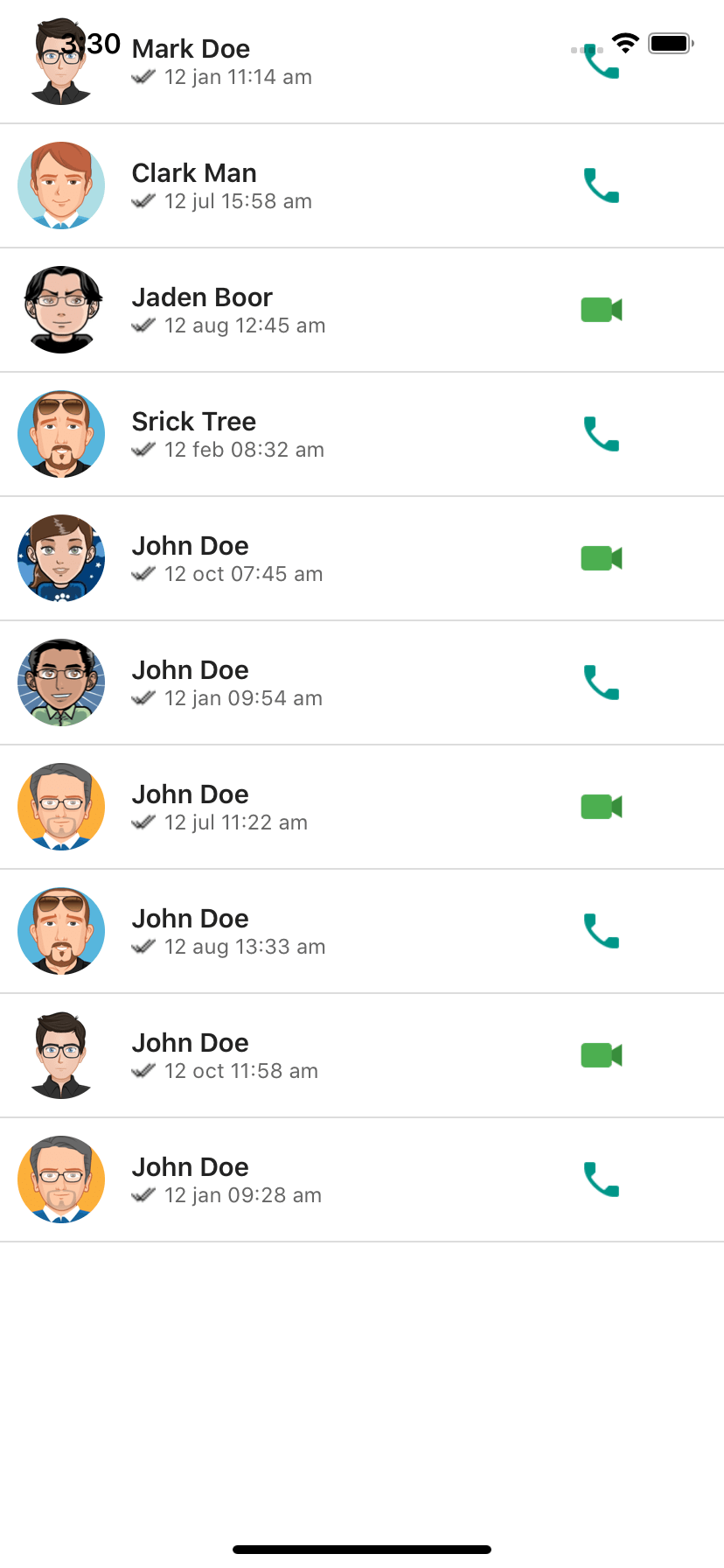
About this react-native template
This react-native template, WhatsApp call list ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 11.6K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.