import React from 'react'
import { StyleSheet, Text, View, Image, ScrollView, TouchableOpacity } from 'react-native'
export default ProfileDetail = () => {
return (
<ScrollView>
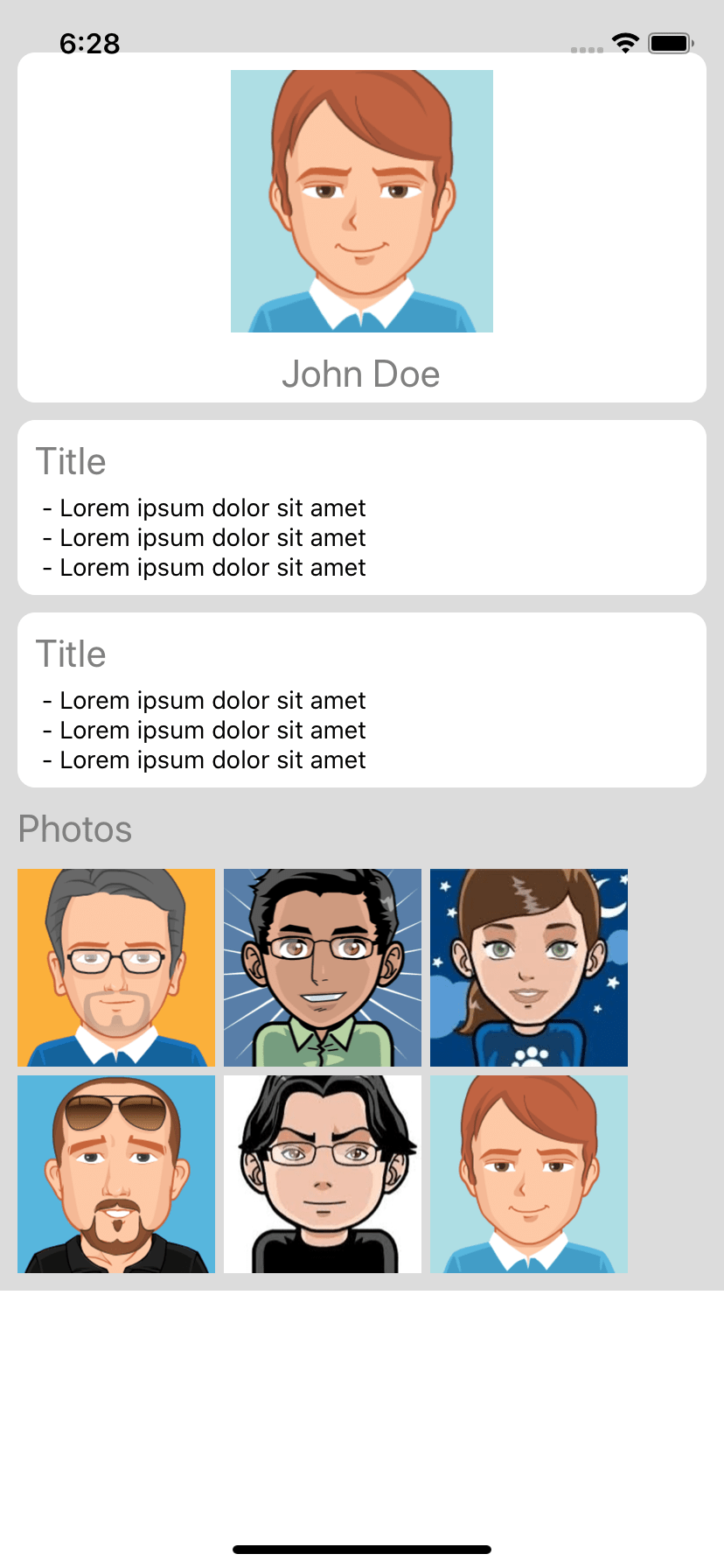
<View style={styles.container}>
<View style={[styles.card, styles.profileCard]}>
<Image
style={styles.avatar}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar6.png' }}
/>
<Text style={styles.name}>John Doe</Text>
</View>
<View style={styles.card}>
<Text style={styles.cardTittle}>Title</Text>
<Text> - Lorem ipsum dolor sit amet</Text>
<Text> - Lorem ipsum dolor sit amet</Text>
<Text> - Lorem ipsum dolor sit amet</Text>
</View>
<View style={styles.card}>
<Text style={styles.cardTittle}>Title</Text>
<Text> - Lorem ipsum dolor sit amet</Text>
<Text> - Lorem ipsum dolor sit amet</Text>
<Text> - Lorem ipsum dolor sit amet</Text>
</View>
<View style={styles.photosCard}>
<Text style={styles.cardTittle}>Photos</Text>
<View style={styles.photosContainer}>
<TouchableOpacity>
<Image
style={styles.photo}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar1.png' }}
/>
</TouchableOpacity>
<TouchableOpacity>
<Image
style={styles.photo}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar2.png' }}
/>
</TouchableOpacity>
<TouchableOpacity>
<Image
style={styles.photo}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar3.png' }}
/>
</TouchableOpacity>
<TouchableOpacity>
<Image
style={styles.photo}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar4.png' }}
/>
</TouchableOpacity>
<TouchableOpacity>
<Image
style={styles.photo}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar5.png' }}
/>
</TouchableOpacity>
<TouchableOpacity>
<Image
style={styles.photo}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar6.png' }}
/>
</TouchableOpacity>
</View>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 10,
backgroundColor: '#DCDCDC',
},
cardTittle: {
color: '#808080',
fontSize: 22,
marginBottom: 5,
},
avatar: {
width: 150,
height: 150,
borderRadius: 75,
},
card: {
backgroundColor: '#FFFFFF',
borderRadius: 10,
padding: 10,
height: 100,
marginTop: 10,
},
profileCard: {
height: 200,
alignItems: 'center',
marginTop: 20,
},
name: {
marginTop: 10,
fontSize: 22,
color: '#808080',
},
photosContainer: {
flexDirection: 'row',
flexWrap: 'wrap',
height: 'auto',
},
photosCard: {
marginTop: 10,
},
photo: {
width: 113,
height: 113,
marginTop: 5,
marginRight: 5,
},
})
About this react-native template
This react-native template, profile detail, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 7.7K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.