import React, { useState } from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity, FlatList } from 'react-native';
const DashboardScreen = () => {
const [data, setData] = useState([
{ category: 'Followers', value: 1000 },
{ category: 'Likes', value: 500 },
{ category: 'Reach', value: 2000 },
{ category: 'Followers', value: 1000 },
{ category: 'Category', value: 7500 },
{ category: 'Other', value: 66000 },
{ category: 'One category', value: 3300 },
])
const renderStatItem = ({ item }) => (
<View style={styles.statItem}>
<Text style={styles.statValue}>{item.value}</Text>
<Text style={styles.statsCategory}>{item.category}</Text>
</View>
);
return (
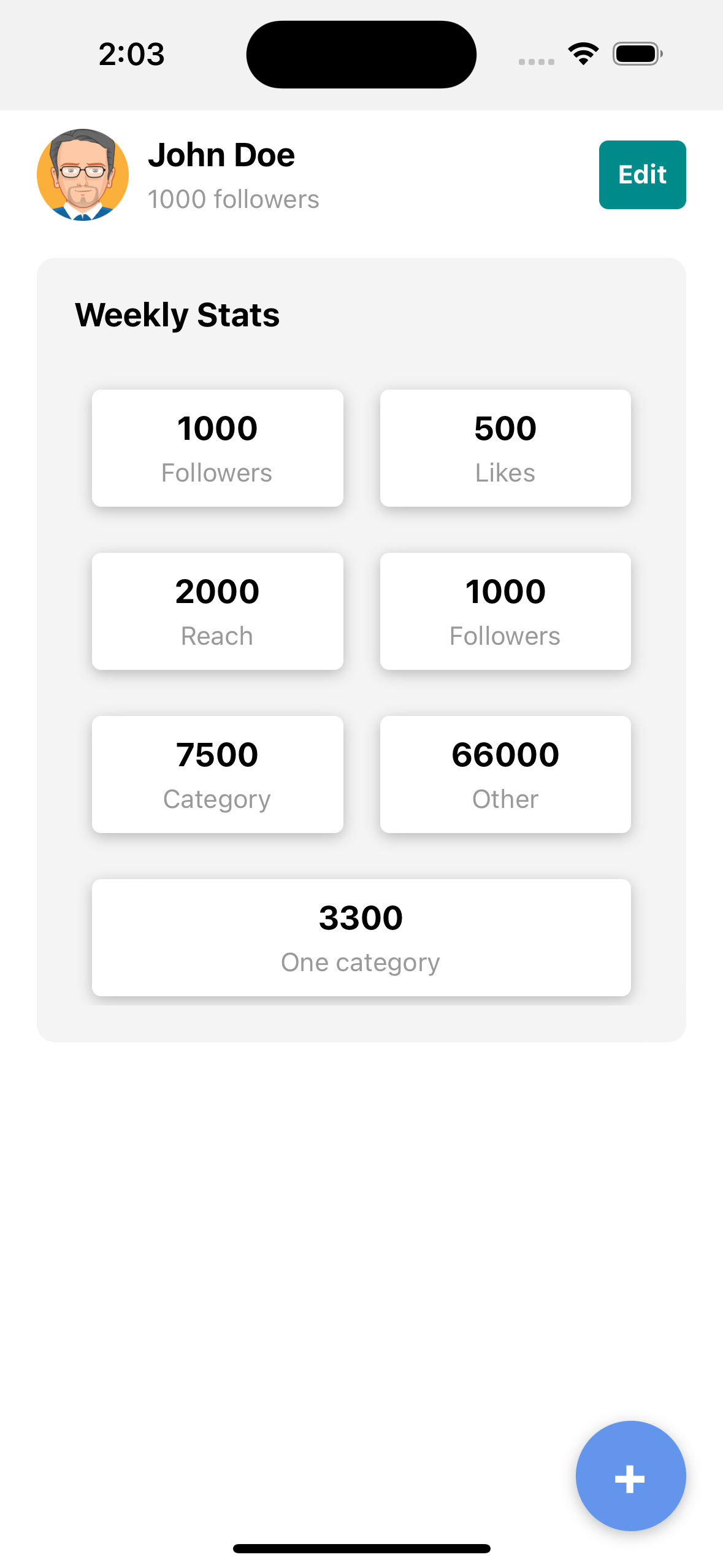
<View style={styles.container}>
<View style={styles.userCard}>
<View>
<Image source={{ uri: 'https://www.bootdey.com/img/Content/avatar/avatar1.png' }} style={styles.userPhoto} />
</View>
<View style={styles.userInfo}>
<Text style={styles.userName}>John Doe</Text>
<Text style={styles.userFollowers}>1000 followers</Text>
</View>
<TouchableOpacity style={styles.editButton}>
<Text style={styles.editButtonText}>Edit</Text>
</TouchableOpacity>
</View>
<View style={styles.statsCard}>
<Text style={styles.statsTitle}>Weekly Stats</Text>
<FlatList
data={data}
renderItem={renderStatItem}
keyExtractor={(item, index) => index.toString()}
numColumns={2}
/>
</View>
<TouchableOpacity style={styles.addButton}>
<Text style={styles.addButtonText}>+</Text>
</TouchableOpacity>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
marginTop:60,
},
userCard: {
flexDirection: 'row',
alignItems: 'center',
paddingHorizontal: 20,
paddingVertical: 10,
},
userPhoto: {
width: 50,
height: 50,
borderRadius: 25,
},
userInfo: {
flex: 1,
marginLeft: 10,
},
userName: {
fontWeight: 'bold',
fontSize: 18,
marginBottom: 5,
},
userFollowers: {
color: '#999',
},
editButton: {
padding: 10,
borderRadius: 5,
backgroundColor: '#008B8B',
},
editButtonText: {
color: '#fff',
fontWeight: 'bold',
},
statsCard: {
marginHorizontal: 20,
marginVertical: 10,
padding: 20,
borderRadius: 10,
backgroundColor: '#f4f4f4',
},
statsTitle: {
fontWeight: 'bold',
fontSize: 18,
marginBottom: 10,
},
statItem: {
marginTop:20,
flex: 1,
alignItems: 'center',
justifyContent: 'center',
marginHorizontal: 10,
marginVertical: 5,
borderRadius: 5,
backgroundColor: '#fff',
padding: 10,
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
},
statValue: {
fontSize: 18,
fontWeight: 'bold',
marginBottom: 5,
},
statsCategory: {
color: '#999',
},
addButton: {
position: 'absolute',
bottom: 20,
right: 20,
width: 60,
height: 60,
borderRadius: 30,
backgroundColor: '#6495ED',
alignItems: 'center',
justifyContent: 'center',
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
},
addButtonText: {
fontSize: 30,
fontWeight: 'bold',
color: '#fff',
},
});
export default DashboardScreen
About this react-native template
This react-native template, stats profile screen, was published on May 25th 2023, 08:45 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.8K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.